HTML可以将元素分类方式分为行内元素、块状元素和行内块状元素三种
发布时间:2022-11-02编辑:zhushican阅读(12578)
HTML可以将元素分类方式分为行内元素、块状元素和行内块状元素三种。一般情况下,行内元素只能包含数据和其他行内元素,而块级元素可以包含行内元素和其他块级元素,这种结构上的包含继承区别可以使块级元素创建比行内元素更”大型“的结构。

任何HTML (超文本标记语言) 元素都有其默认的display属性,大多数都是行内元素(inline)或块级元素(block)。一个行内元素只占据它对应标签的边框所包含的空间,而一个块级元素占据其父元素(容器)的整个空间,因此创建了一个“块”。首先需要说明的是,这三者是可以互相转换的,使用display属性能够将三者任意转换。
(1)display:inline;转换为行内元素。
(2)display:block;转换为块状元素。
(3)display:inline-block;转换为行内块状元素。
通过例2-2,example2.html来体验三种元素的转换,效果如图2-2所示。
例2-2 example2.html
<!DOCTYPE html> <html> <head> <meta charset="utf-8" /> <title>标签元素转换</title> <style type="text/css"> span { display: block; width: 120px; height: 30px; background: red; } div { display: inline; width: 120px; height: 200px; background: green; } i { display: inline-block; width: 120px; height: 30px; background: lightblue; } </style> </head> <body> <span>行内转块状</span> <div>块状转行内 </div> <i>行内转行内块状</i> </body> </html> |
2.3.1块状元素特点
块元素会独自占据一整行,或者多行,可以任意设置其大小尺寸,是用于搭建网页布局的必须部分,使网页结构更加紧凑合理,特点如下:
1.总是从新的一行开始。
2.高度、宽度都是可控的。
3.宽度没有设置时,默认为100%。
4.块级元素中可以包含块级元素和行内元素。
常用的块状元素有:<div>、<p>、<h1>...<h6>、<ol>、<ul>、<dl>、<table>、<address>、<blockquote> 、<form>等。通过例2-3,example3.html来体验块状元素,效果如图2-3所示。
例2-3 example3.html
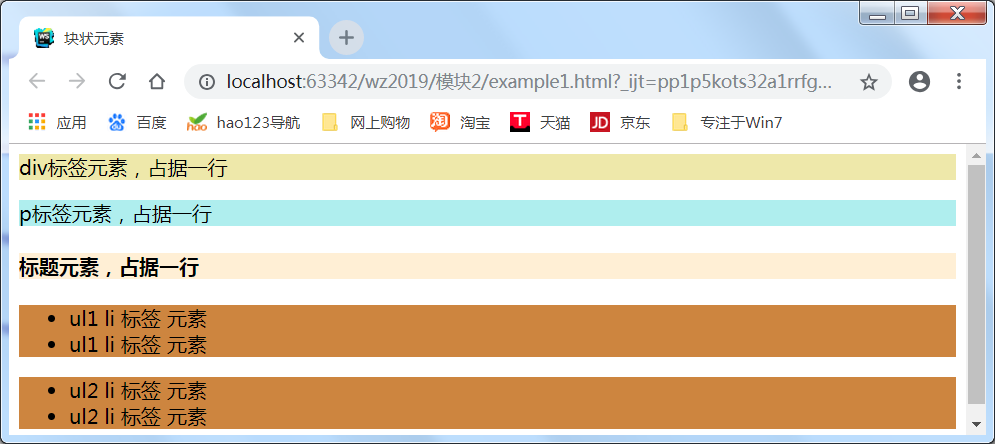
| <!DOCTYPE html> <html> <head> <meta charset="UTF-8"> <title>块状元素</title> <style type="text/css"> div{ background-color: palegoldenrod; } p{ background-color:paleturquoise ; } h4{ background-color:papayawhip; } ul{ background-color: peru; } </style> </head> <body> <div>div标签元素,占据一行</div> <p>p标签元素,占据一行</p> <h4>标题元素,占据一行</h4> <ul> <li>ul1 li 标签 元素</li> <li>ul1 li 标签 元素</li> </ul> <ul> <li>ul2 li 标签 元素</li> <li>ul2 li 标签 元素</li> </ul> </body> </html> |

图2-3 块元素示例
2.3.2行内元素特点
行内元素也称为内联元素,行内元素不占有独立区域,其大小仅仅被动的依赖于自身内容的大小(例如文字和图片),所以一般不能随意设置其宽高、对齐等属性。常用于控制页面中文本的样式,我们通常会使用行内元素来进行文字、小图标(小结构)的搭建,其特点如下:
一、和其他元素都在一行。二、高度与宽度以及内边距都是不可控的。
三、宽高就是内容的高度,不可以改变。四、行内元素只能行内元素,不能包含块级元素。
常用的内联元素有:<a>、<span>、<br>、<i>、<em>、<strong>、<label>、<q>、<var>、<cite>、<code>。通过例2-4,example4.html来体验行内元素,效果如图2-4所示。
例2-4 example4.html
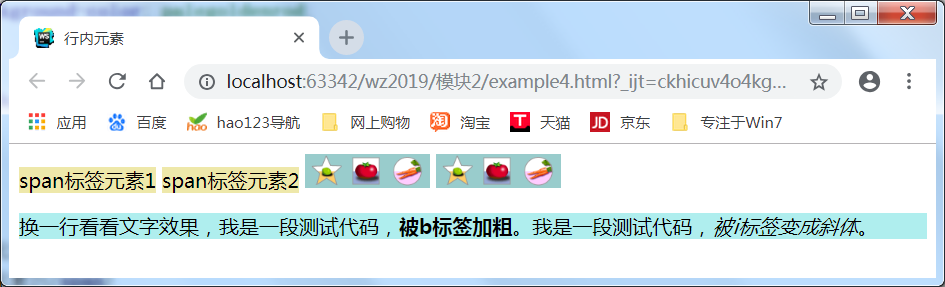
| <!DOCTYPE html> <html> <head> <meta charset="UTF-8"> <title>行内元素</title> <style type="text/css"> span{ background-color: palegoldenrod;} p{ background-color:paleturquoise;} </style> </head> <body> <span>span标签元素1</span> <span>span标签元素2</span> <img src="images\1.gif" width="100px" /> <img src="images\1.gif" width="100px" /> <p>换一行看看文字效果,我是一段测试代码,<b>被b标签加粗</b>。我是一段测试代码,<i>被i标签变成斜体</i>。</p> </body> </html> |

图2-4行内元素示例
2.3.3行内块状元素特点
普遍的规则里总有那么几个不一样的,在行内元素中就有那么几个特殊标签,常用的行内块状元素有:<img>、<input>、<td>,可以给他们设置宽高、对齐属性,我们把这样特殊的一类标签称为行内块元素。行内块元素综合了块元素和行内元素的不同特点。
1.和相邻行内元素在同一行,但是之间会有空白缝隙。
2.默认宽度是他本身内容的宽度。
3.宽度、高度、行高、外边距以及内边距都可以手动设置。
通过例2-5,example5.html来体验行内块状元素,效果如图2-5所示。
例2-5 example5.html
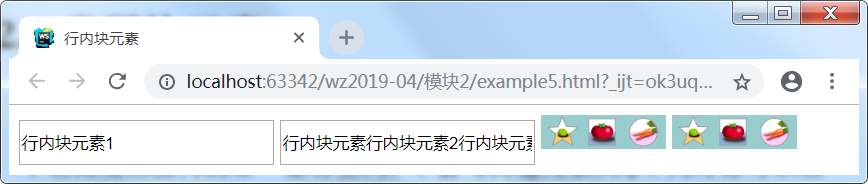
| <!DOCTYPE html> <html> <head> <meta charset="UTF-8"> <title>行内块元素</title> <style> input{ width: 200px;height: 30px; } </style> </head> <body> <input type="text" value="行内块元素1"/> <input type="text" value="行内块元素行内块元素2行内块元素"/> <img src="images\1.gif" width="100px" /> <img src="images\1.gif" width="100px" /> </body> |

图2-5行内块元素示例