HTML的基本结构元素
发布时间:2022-11-02编辑:zhushican阅读(7364)
HTML的基本结构元素主要有3个,它们是<html>、<head>和<body>元素,每个网页页面一般都包含这3个元素,而且它们只能出现一次。

1.<html>元素:Html标签:是包裹整个页面元素的根元素,它告诉浏览器整个文件是HTML格式,通常情况下document.documentElement(页面根元素)获取的就是html标签。
2.<head>元素:头部标签,用于定义文档的头部,它是所有头部元素的容器。<head>中的元素可以引用脚本、指示浏览器在哪里找到样式表、提供元信息等等。文档的头部描述了文档的各种属性和信息,包括文档的标题、在 Web 中的位置以及和其他文档的关系等,主要包含meta标签、title标签、link标签(引入CSS)、script标签(引入CSS)等。
3.body 元素定义文档的主体。body 元素包含文档的所有内容(比如文本(<text>)、段落(<p>)、标题(<h1>)、换行(<br>)、分隔线(<hr>)、超链接(<link>)、图像(<img>)、表格(<table>)和列表(<ul>)等等。)
4.其它标签
(1)<!DOCTYPE>声明必须是 HTML 文档的第一行,位于<html> 标签之前,它是指示 web 浏览器关于页面使用哪个 HTML 版本进行编写的指令。
(2)<meat>标签:提供有关页面的元信息(meta-information),比如针对搜索引擎和更新频度的描述和关键词,<meta>标签的属性定义了与文档相关联的名称/值对。比如<metacharset="utf-8" />,定义了文档以utf-8编码。
(3)<title>标签:页面的标题,设置之后将在浏览器选项卡看到。
通过简单案例2-1,example1.html来体验,效果如图2-1所示。
例2-1 example1.html
| <!DOCTYPE html> <html> <head> <meta charset="UTF-8"> <title>我喜欢的唐诗</title> </head> <body> <h1>我喜欢的唐诗</h1> <div> <h2>早发白帝城</h2> <p> 朝辞白帝彩云间,<br> 千里江陵一日还。<br> 两岸猿声啼不住,<br> 轻舟已过万重山。 </p> </div> <hr> <div> <h2>静夜思</h2> <p> 床前明月光,<br> 疑是地上霜。<br> 举头望明月,<br> 低头思故乡。 </p> </div> </body> </html> |

图2-1 HTML基本结构示例

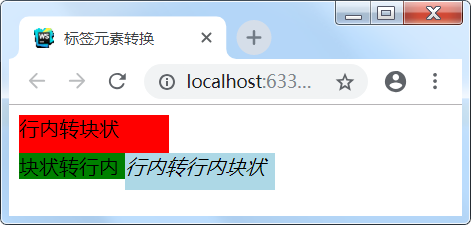
图2-2 标签元素转换示例